Creating the right site menu bar for your website
Your site menu bar is where visitors find links to the important pages on your website. Having the right site menu bar design is critical – it affects traffic, conversions and user-friendliness. Everything important on your website is connected to the site menu bar.
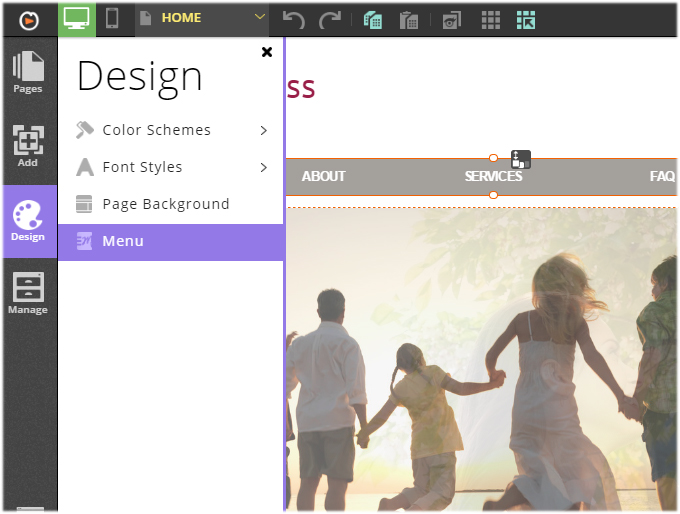
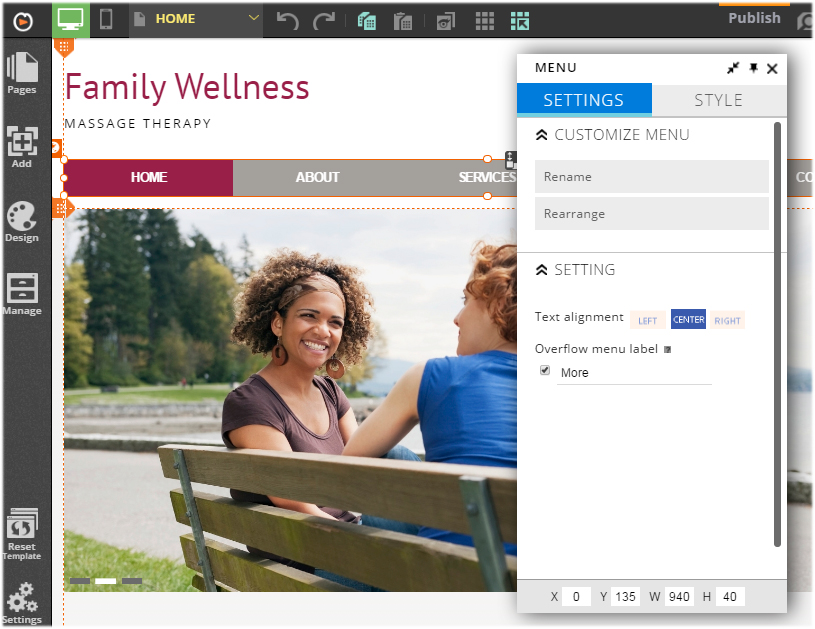
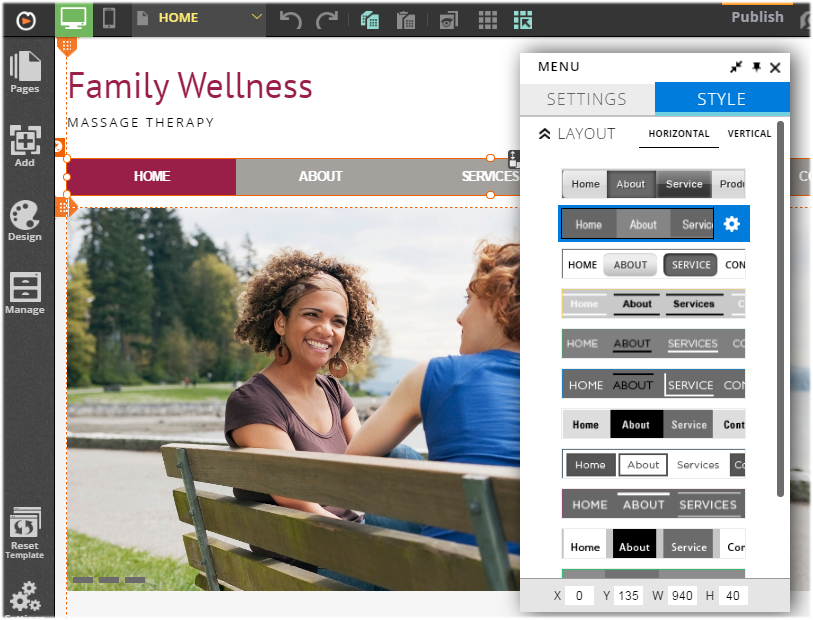
In this article we will look at the different menu bar designs and help you find a design that is right for your website. Menu bar design includes the position as well as the orientation of the site menu bar. We will also show you how to change the position and orientation of your site menu bar using your Website.com editor.
Which menu position and orientation is best for my website?
Visitors expect to find horizontal menus across the top of the website, and vertical menus down the left side. Putting your site menu bar in these standard places makes your website easier to use.
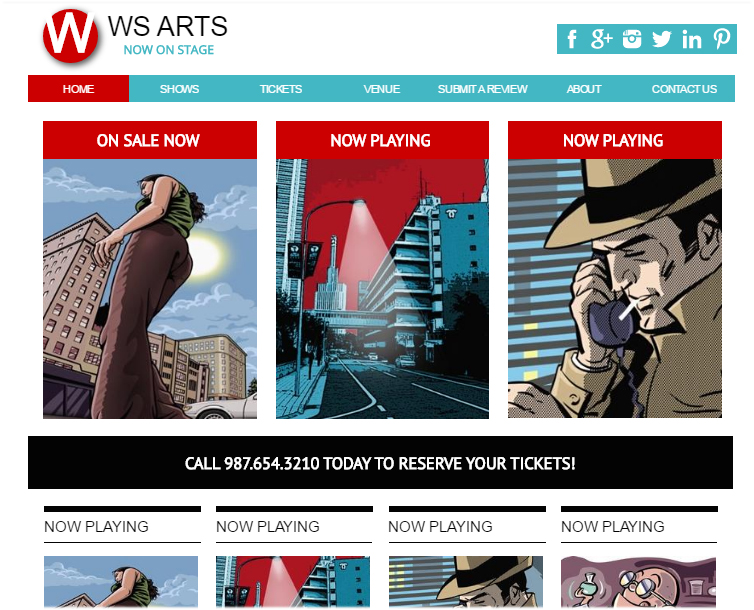
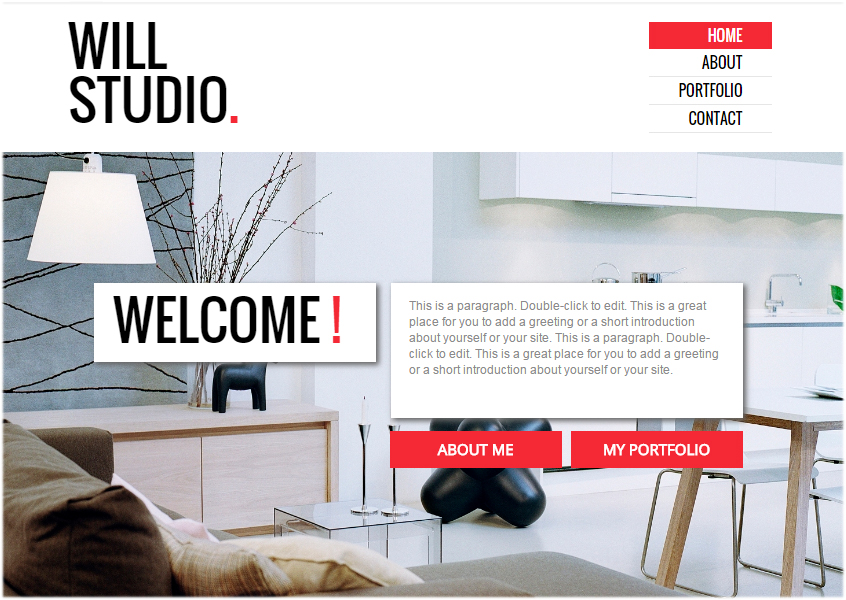
Horizontal site menu
This is the most popular and effective menu bar design because people are used to seeing the menu bar horizontal across the top of the page
Benefits of a top menu bar:
- People are accustomed to reading left to right across a screen. So a horizontal menu bar will be more efficient for visitors to read.
- A top menu bar conserves more vertical space.
- Top navigations are easier to find because they are usually accompanied by the header and logo, both of which are visually dominant objects on the webpage.
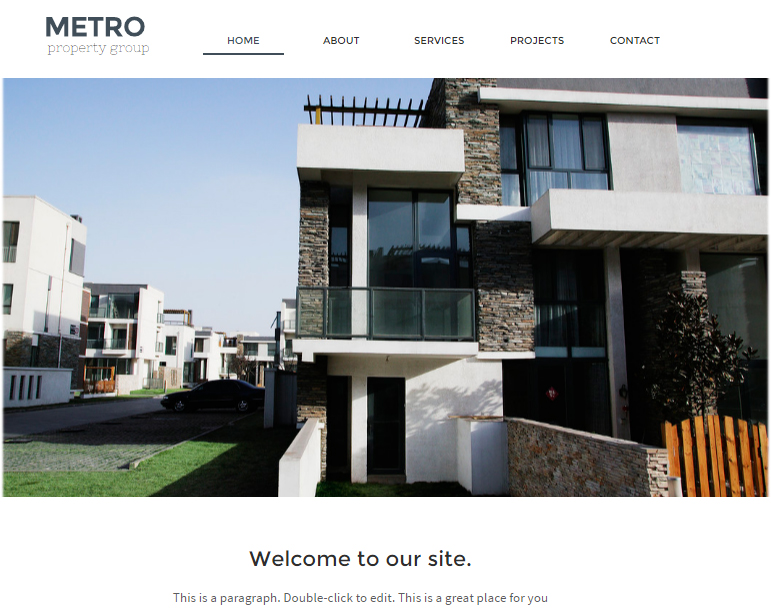
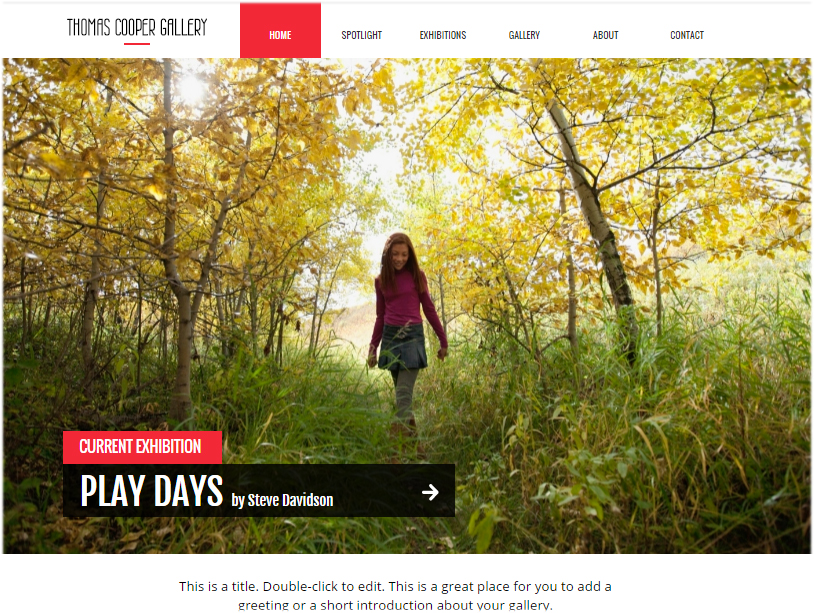
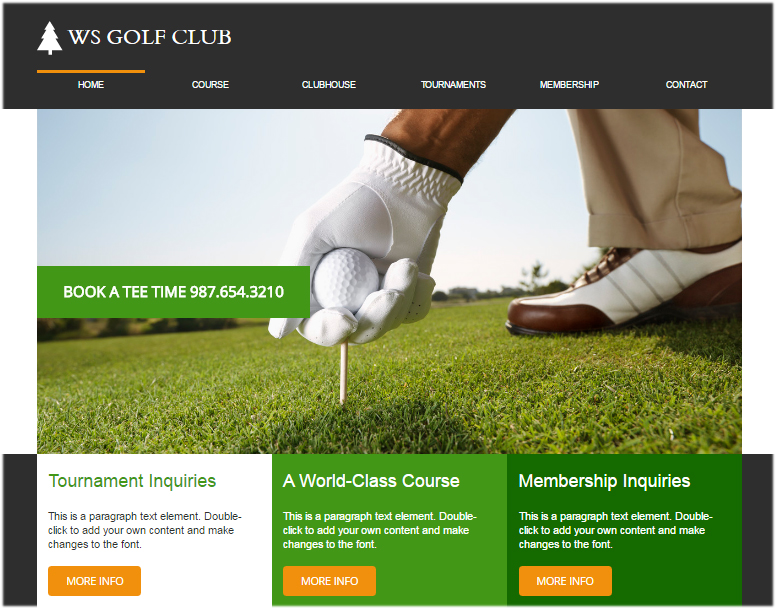
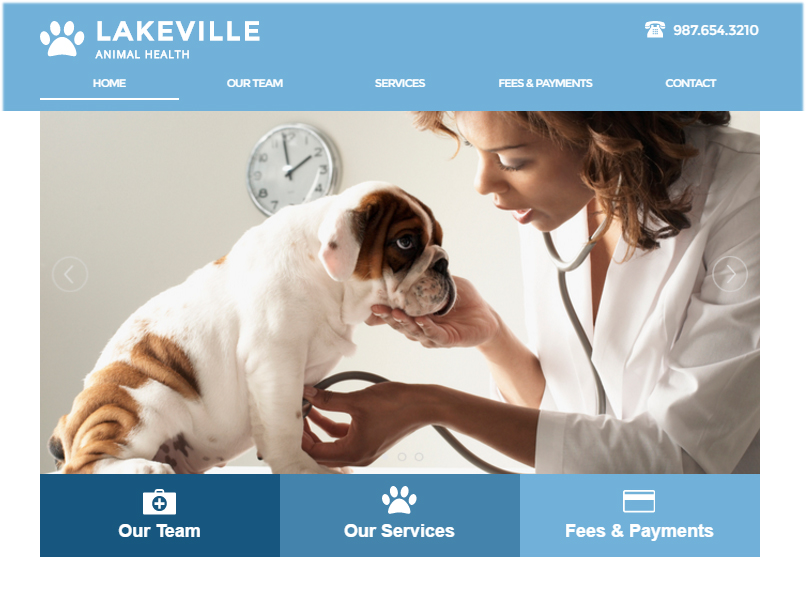
Here are some of Website.com’s templates with a horizontal site menu:






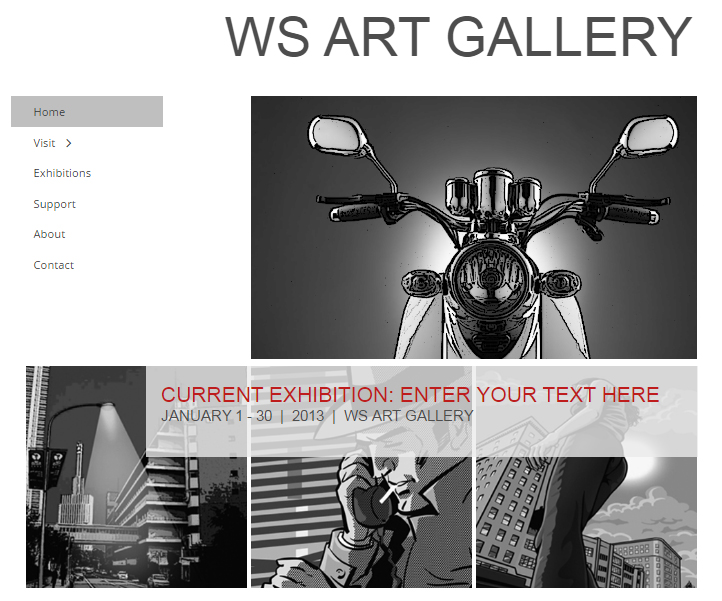
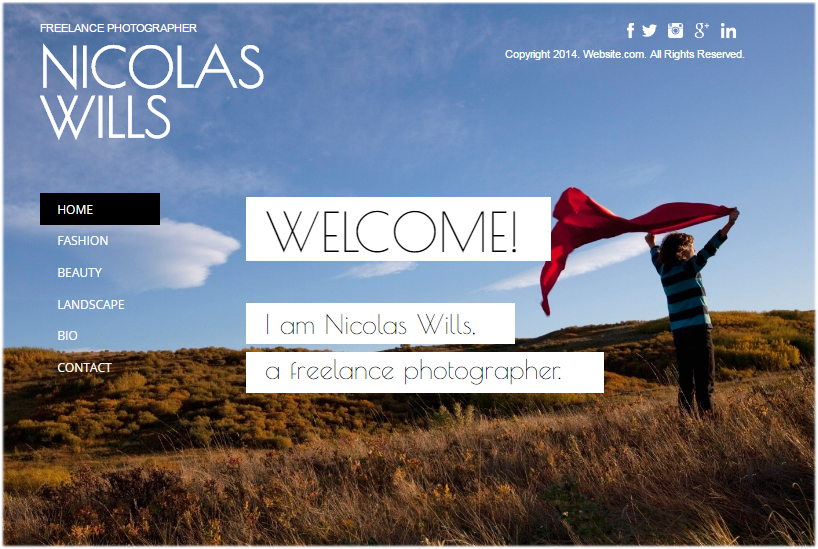
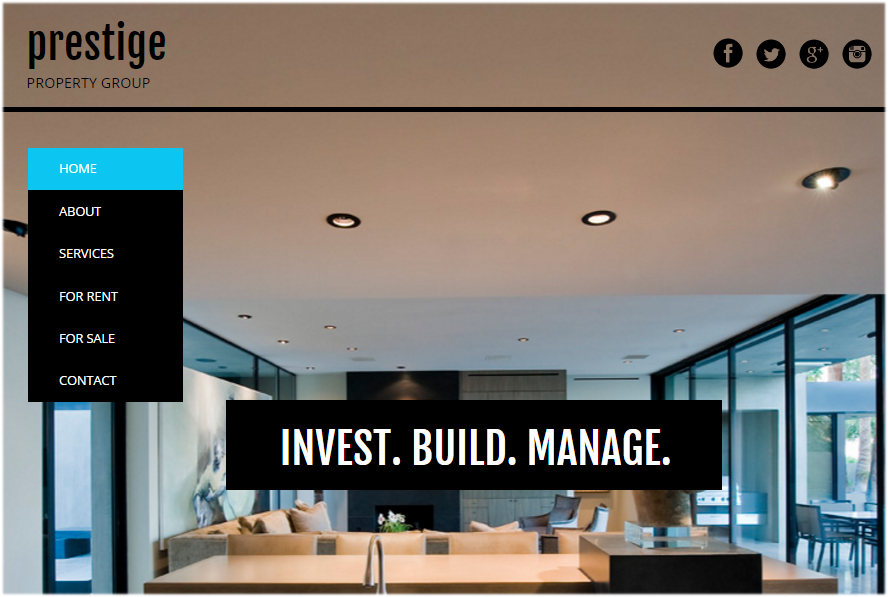
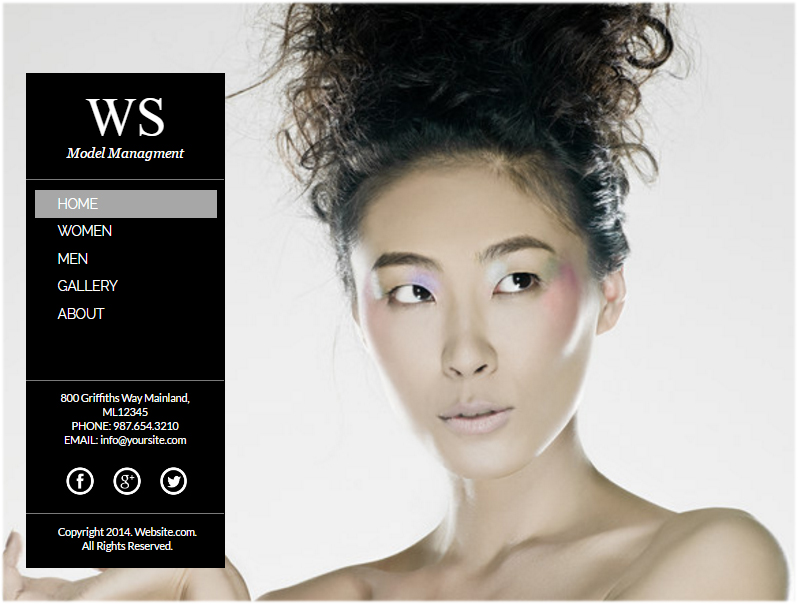
Vertical site menu
This is another effective menu bar design for graphic-intensive websites, such as portfolio, restaurant, salon, spa, etc. The vertical menu bar design is also a great option if you have a lot of menu tabs to display, or if your menu bar titles are longer than usual.
Benefits of a left menu bar:
- Visitors are more inclined to click on the next link to view a different page.
- A vertical menu bar works very well for on a single page layout.
- While a vertical menu takes up the left side of your webpage, you gain vertical space for your content.
Here are some of Website.com’s templates with a vertical site menu:





Customizing your site menu bar
Website.com allows you to change the look of your site menu bar, including button and text alignment and orientation, background color, font styles, etc. All these customizations are done right on your editor.