Designing your website header, body and footer
In this article, we will look at the three components that make up your website: header, body and footer. We will also look at how you can customize your website’s header, body and footer areas using the Website.com editor.
Your page header, body and footer
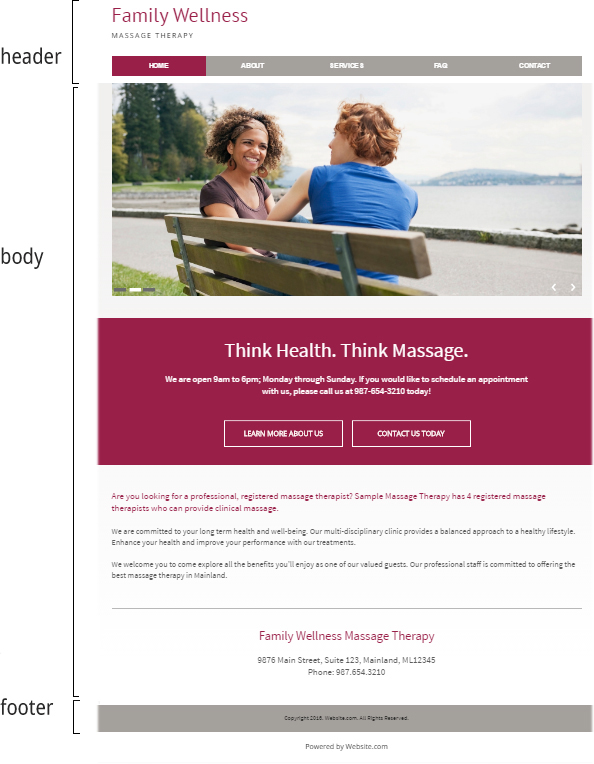
Web pages can look different from one another, but they all share similar standard components:
Header
Usually the strip across the top of a web page with a big heading and a logo. This is also where main common information about a website usually stays, such as site navigation and main contact information.
Body
This is the big area in the center that contains most of the unique content of a web page, for example the photo gallery you want to display or a feature article you want your visitors to read. This is area that changes from page to page.
Footer
This is the strip across the bottom of a web page. It generally contains fine print, copyright notices, quick access links and/or contact information. Just like the header, the footer is a place to put common information – only the information in the footer is not critical.

Planning a simple website
Once you have planned out the content of your website, the next step is to figure out what content you want to put on the header, the content that goes into the body section of each web page and the content you want to include in your page footer.
Keep in mind that there will be a few elements common to most, if not all pages. These elements may include your site logo, navigation menu, quick email/contact details, copyright notice, links to terms and conditions, etc. Then, there will also be elements and content that is unique to each web page (for example, a contact form on the Contact Us page or a photo gallery on the Photos page).
For elements that are common to most pages, you can consider placing them in your page header or footer. The body is where all unique information should go.
Designing your page header
The page header is usually where you would find the main common information about a website, such as company or site logo, site navigation and main contact information.
Website.com’s templates are fully-customizable and the Website.com platform uses “absolute positioning” – this means you are free to customize your header height, background and add elements to your header.
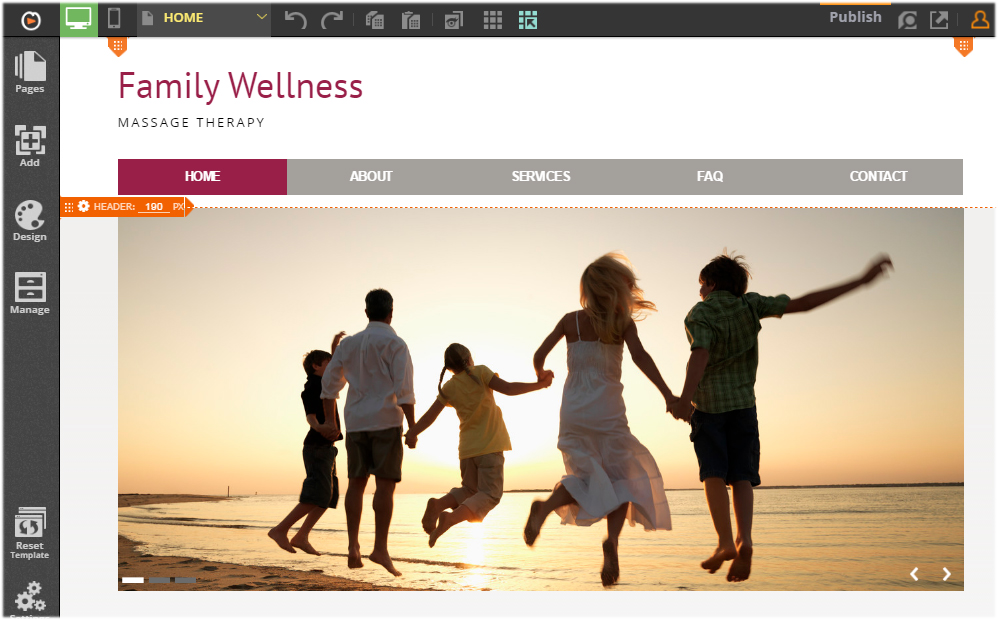
When you open your template in your editor, you will see the site edge indicators:
 | All you need to do to adjust your page width and section heights is to simply drag the edge(s) up and down to set the new desired width/height. You can also add a background to the header section and insert any element you want. |


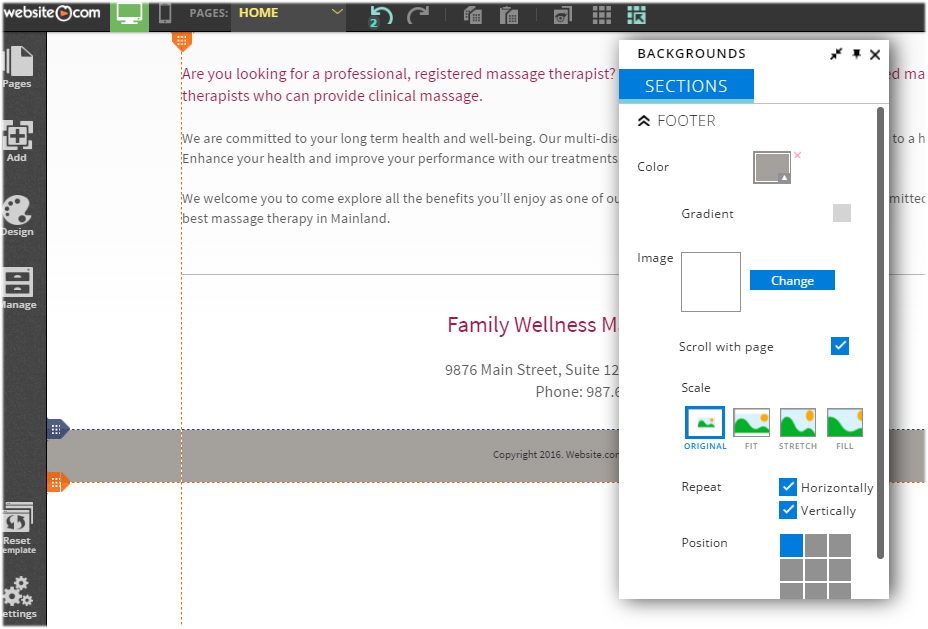
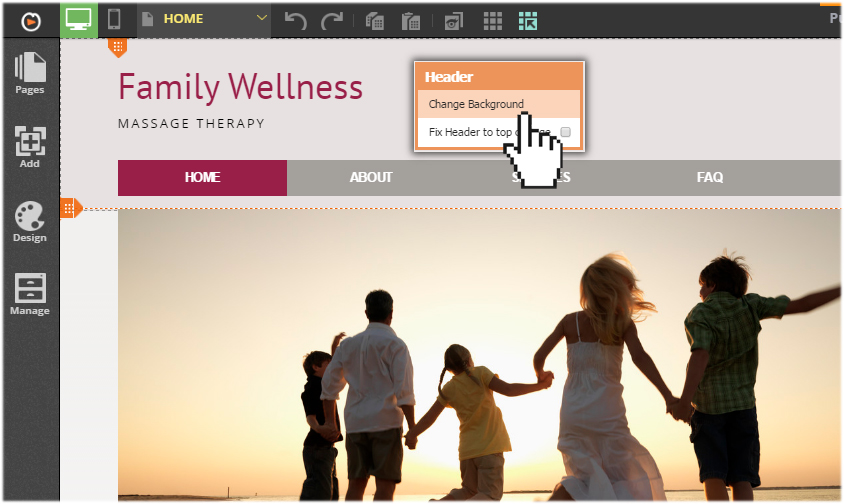
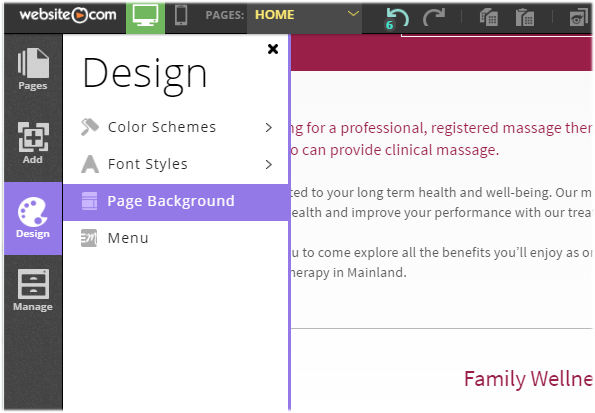
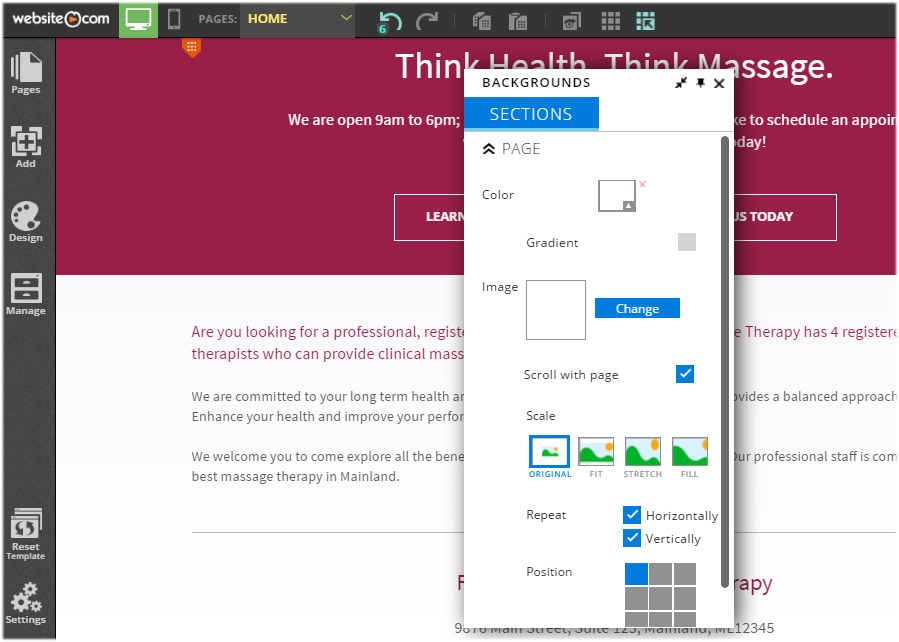
As you can see, you can change the header background color or add a background image.
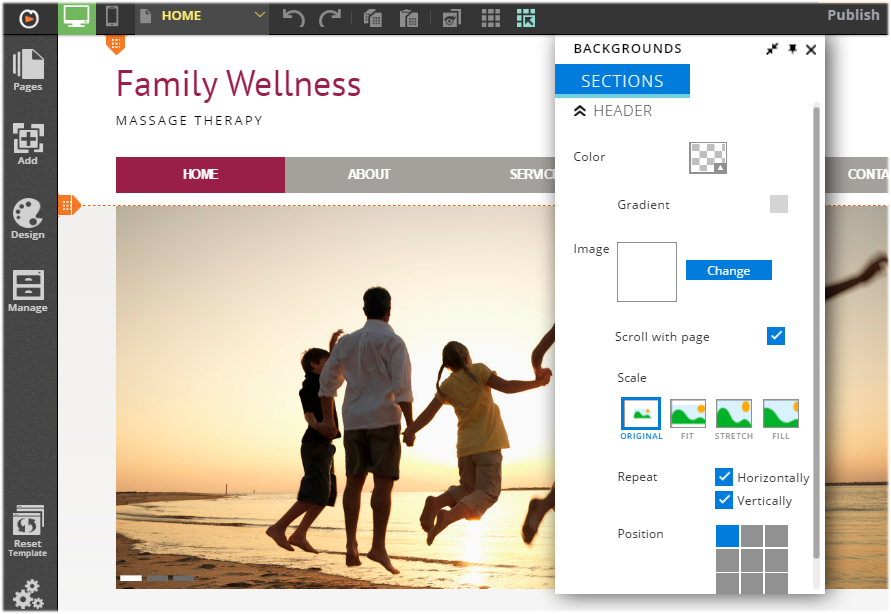
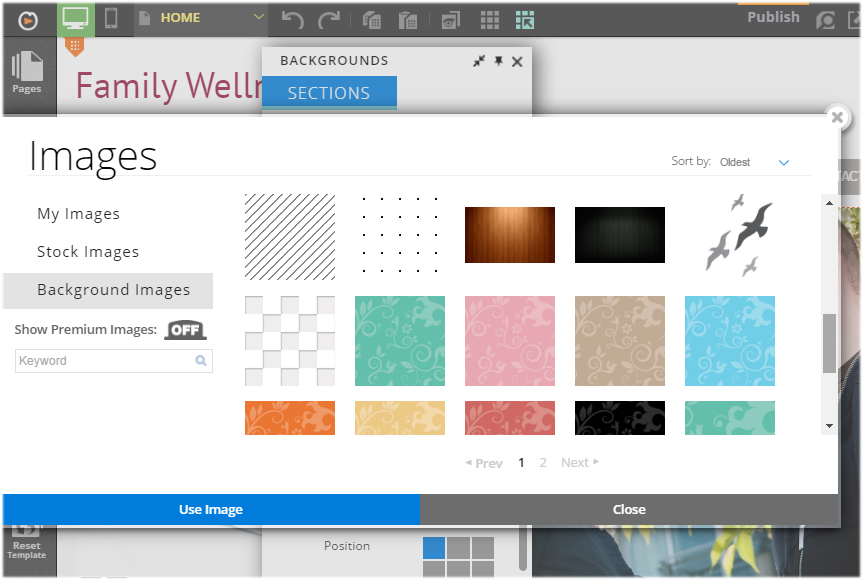
If you want to add an image to the header background, you can use your own image (and upload it to the editor via the built-in image uploader) or you can also choose an image from the Stock Image library or the Background Images library.

You can also customize the scale, repeat and position options.
You can easily add text, images, links, photos, videos or applications to your page header by dragging and dropping them into the header section, just as you would on the body section.
Designing your page body
Your page body is the big area in the center that contains most of the unique content of a web page, for example the photo gallery you want to display or a feature article you want your visitors to read. This is area that changes from page to page.
In terms of customizing your page body’s content, you can add text, images, links, photos, videos or any application that you need simply by dragging and dropping the element into the area and position you wish.
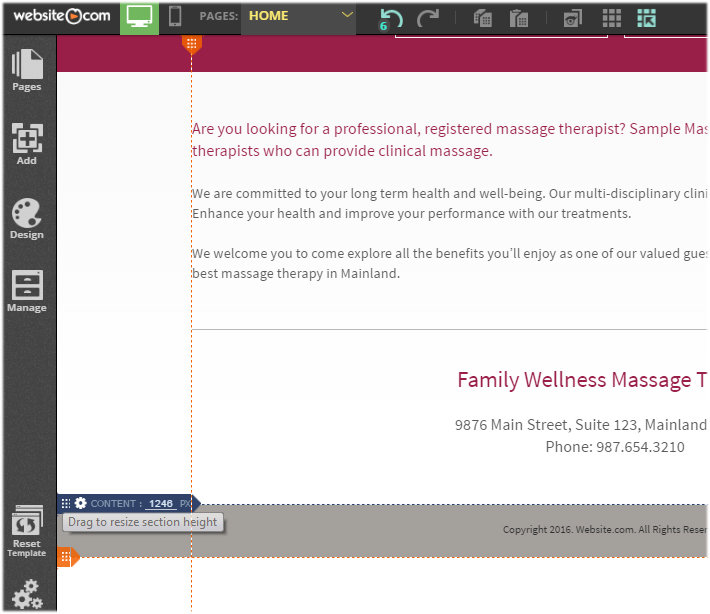
You can also customize the body area height and background. Again, changing the height of your page body can easily by done by sliding the body edge up and down.

Note that your page body height auto-adjusts to accommodate the elements. For example, when you add a new element to the body area of your web page, the edge of the body area will be auto-pushed down so you don’t have to manually edit the page height settings.
And just like the page header, you can change the page body background right from the editor.


Designing your page footer
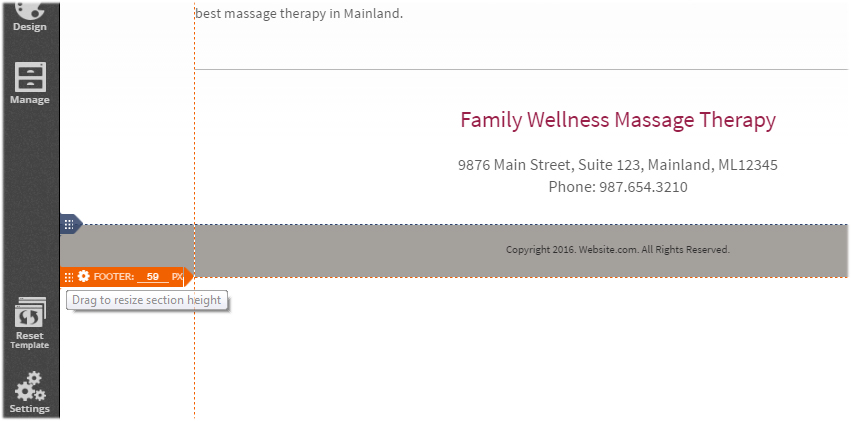
Just like the header, the footer is a place to put common information – only the information in the footer is not critical, such as fine prints, copyright notices, quick access links and contact information.
And just as you would edit your page header, editing your page footer is easy using the tools on your editor.