Going social with your website
Nowadays, almost everyone is on Facebook, Twitter, LinkedIn and other social media websites. Every business owner knows that word of mouth is the best advertising, and growing your social media presence just might be the best word of mouth. The more fans and followers you have on Facebook and Twitter means the bigger your reach. The bigger your reach, the faster and further the word goes.
So, it is time to go social with your website.
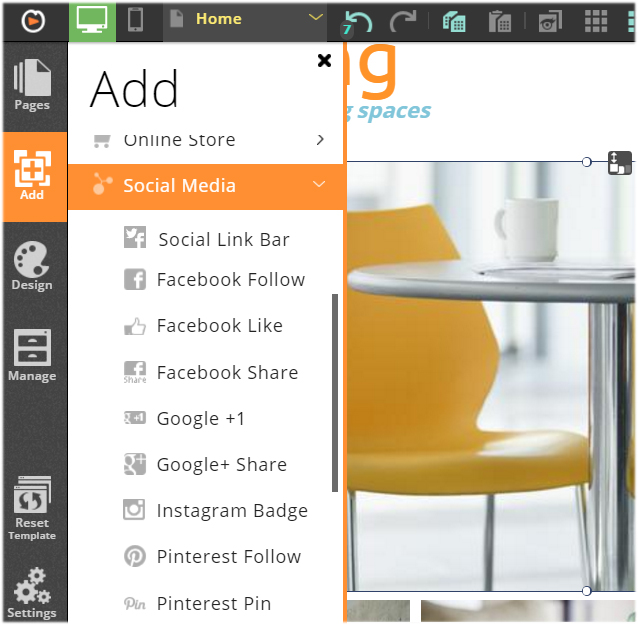
In this article, we will show you how to add individual social sharing buttons to your web page. We will also show you how to add a social links bar and customize it to fit your needs.
Adding social sharing buttons
When you browse in the Website.com template library, you will see that many website templates come with social icons by default.
![]()
For templates that don’t come with default social icons, or if you want to add additional icons to your website, adding social sharing buttons to your website is easy with the built-in social sharing widgets.

Adding a social links bar
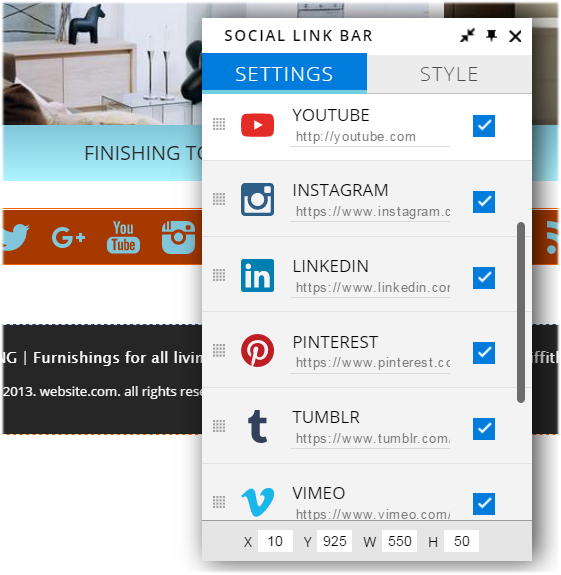
You can add individual sharing buttons, or you can also add a social link bar. The major benefit of adding a social link bar instead of social sharing buttons individually is that the buttons are automatically aligned on the link bar, whereas if you add the buttons individually, you will have to manually align them on your web page.
By default, the social link bar displays the sharing buttons for Facebook, Twitter and Google +1, the most popular social media websites. But you can also enable more buttons as you need – the Social Link Bar widget comes with icons for 14 different social sharing websites.

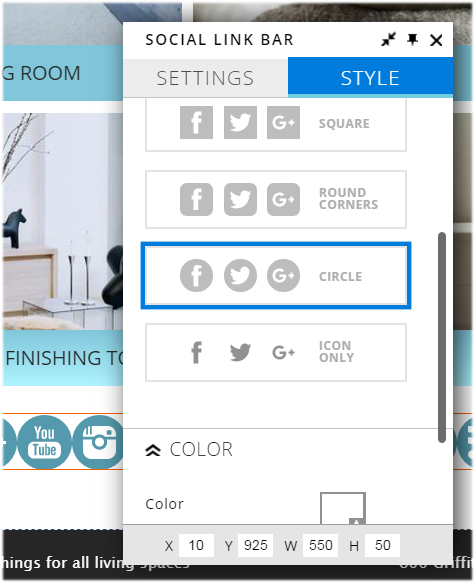
You can even customize the bar layout, and button style and color.

The best place for your social sharing buttons
Ideally, you should include your sharing buttons “above the fold” on your website – in other words, it should be visible as soon as a visitor comes loads your web page.
If you are adding social sharing buttons on your blog, it’s best to add them at the end of your blog posts – this gives your visitors a chance to read your post before they click on the share button(s).