Customizing Your Website's Color Scheme
Color should be considered with care for every design decision, particularly on websites. Chances are, if we don’t like the color palette, we’re not going to stay on the site for very long.
Let’s just say that it looks really bad when a good website design has awful colors. In other words, having the right color scheme is crucial in attaining a professional, high quality website.
In this article, we will look at how to find the perfect colors for your website design. We will also show you how to change your website’s color scheme on your Website.com editor.
How to choose colors for your website
Choosing colors for your website is not just choosing colors that you like. The colors you choose should strengthen your website and the branding of your business.
Also, colors that work well individually may not be as pleasing when put together. For example, red is a bright, bold color that symbolizes love and fire; green is a strong color that symbolizes peace and harmony. Both are wonderful beautiful color, but when put together, people don’t see love, peace and harmony – they see Christmas.
While you can manually pick out colors for your website, it’s much easier to simply use a color palette generator, or the built-in color scheme library in your Website.com editor.
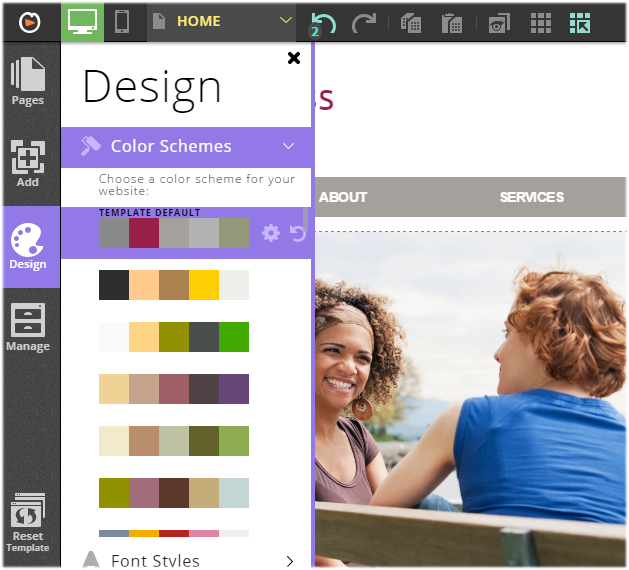
Website.com color scheme library
A color scheme is the pre-set choice of colors used in a website design. Color schemes are used to create style and appeal and built within your Website.com editor is a library of professionally designed color palettes that you can use on your website in just a simple click.

Just click on the palette you like and the new colors are applied to your website design.
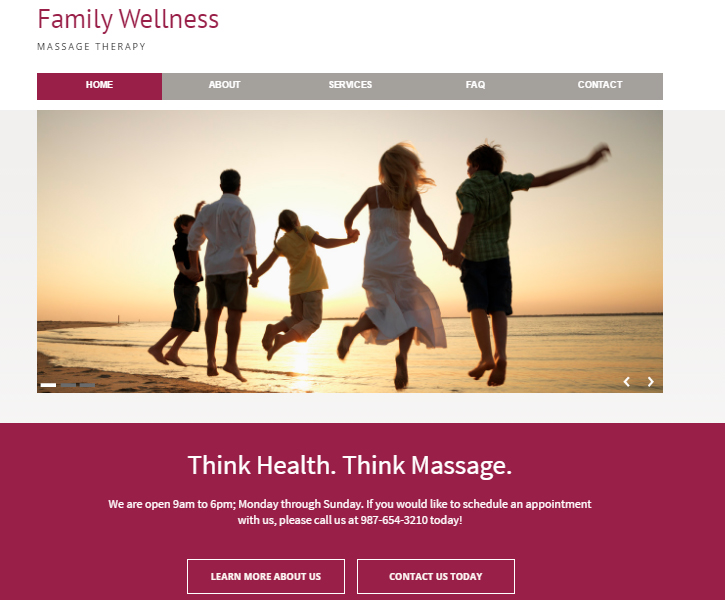
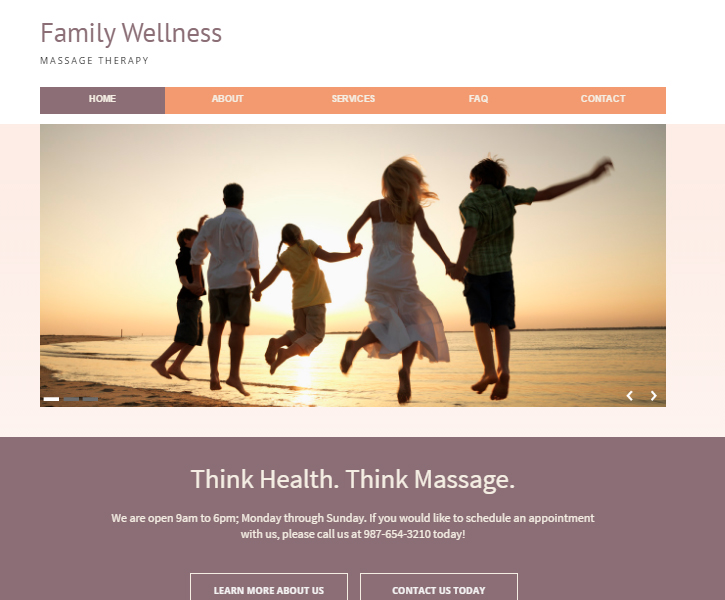
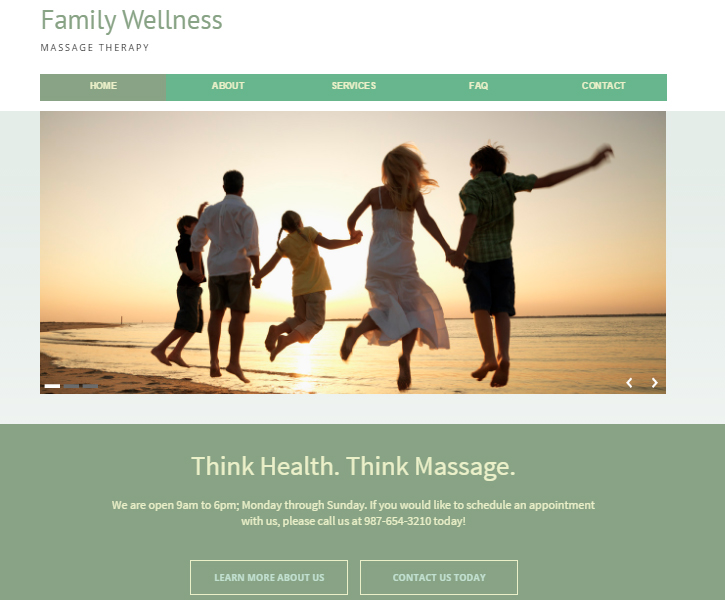
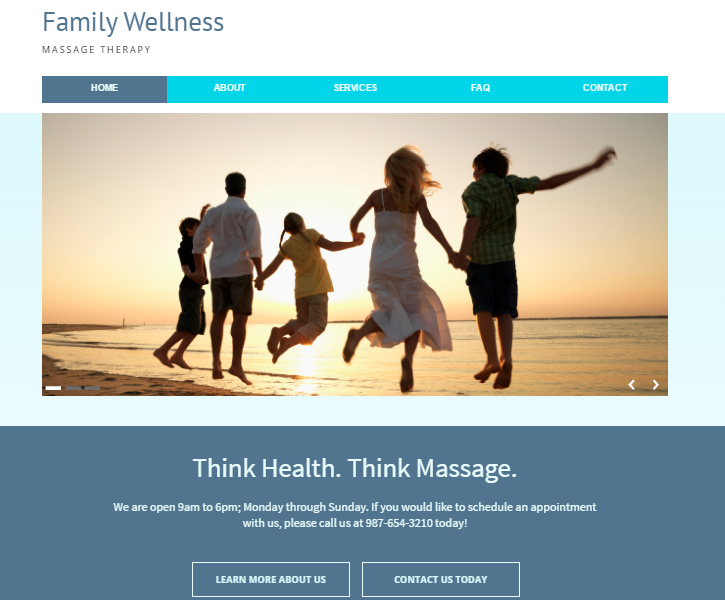
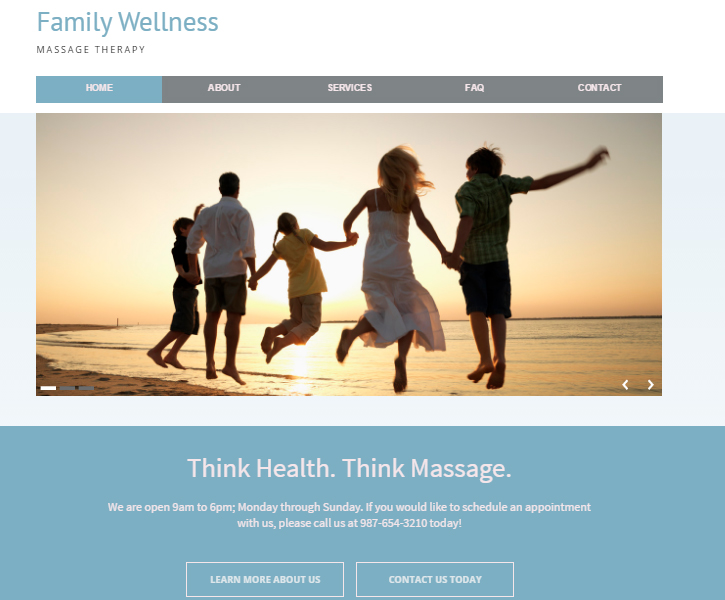
Here’s an example of the same website in different color schemes:
This is the original template design:

And these are the same design but using different pre-set color schemes found within the Color Scheme library:




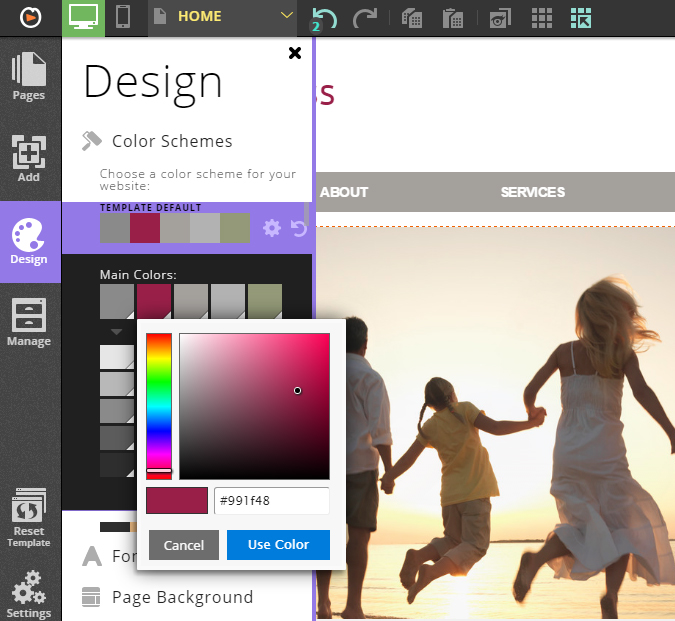
Customizing a color palette
Each color palette customizable – you can change any color in the palette. This allows you to easily transfer a template to match your business’ brand.

When picking out a color scheme for your website or customizing a color palette, just remember, use colors that not only complements each other but also matches your brand.
And, rule of thumb, don’t make your website a rainbow!