Adding a contact form to your website
If there should be one element that you absolutely need to include on your website, it would be a contact form. A contact form allows you to gather important information from your visitors – whether it is to send them more information about your website and/or your business, or just a simple “hello” back.
In this article, we will show you how to add a contact form on your website using the Form Builder tool in your Website.com editor. We will also show you how you use the form builder to create other forms. We will also go over the types of form customizations you can make, including security, notification and confirmation options.
Your Website.com Form Builder
Website.com’s drag and drop online form builder makes it easy to build custom contact forms, RSVP lists, application form, surveys and all other types of forms.

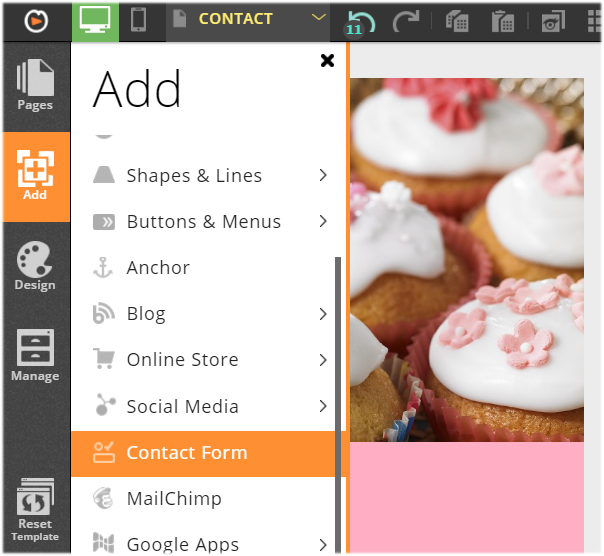
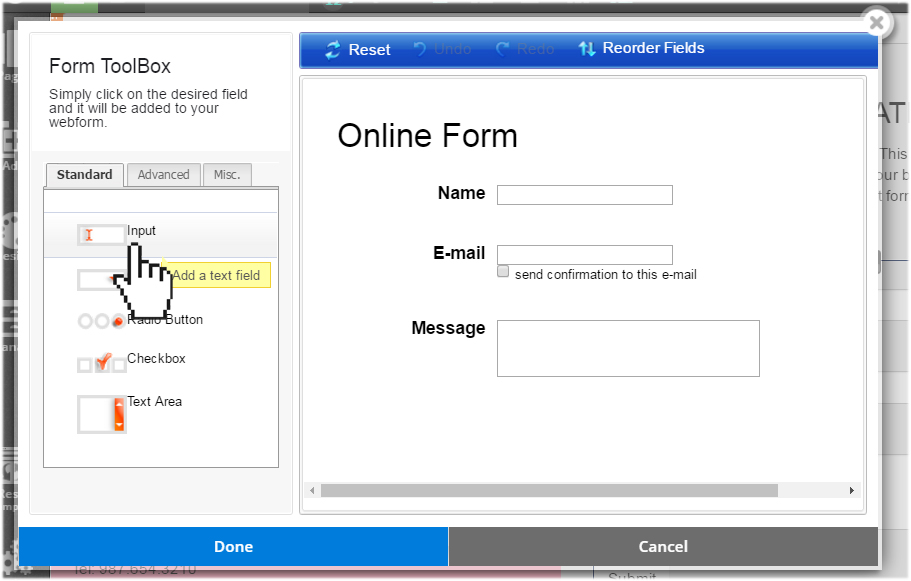
Upon dragging and dropping the contact form widget onto your web page, you can use the Form Toolbox to customize your form.

You can add as many form fields as you want, and customize each one by selecting from fourteen different field types – allowing you to create any types of forms you need.
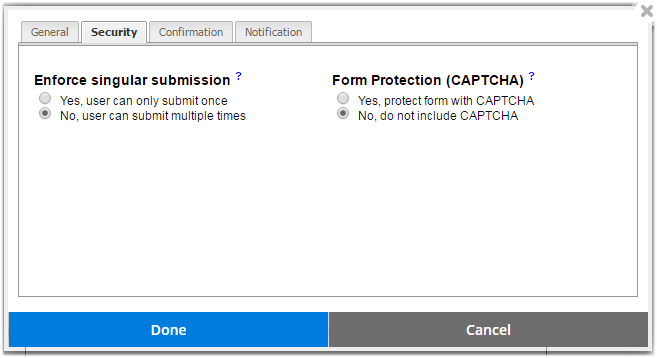
Website.com’s forms have the ability to include CAPTCHAs to fight blank form submissions and spam. CAPTCHA is a spam deterrent test to ensure that the form data is indeed submitted by a person. Once enabled, the CAPTCHA is added to your form automatically.

You can even control settings such as custom confirmation message after submission.
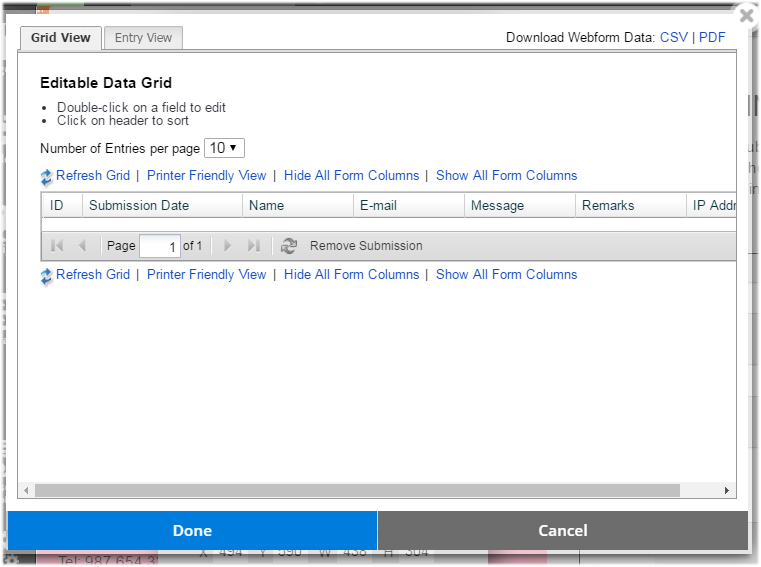
When a form entry is submitted by a visitor to your website, an email is sent to the address of your choice with your data. The data is also stored on your Website.com dashboard for easy review and management. You can export the data to a spreadsheet or in PDF format.