Adding a beautiful image gallery to your website
Image galleries are the best way to showcase your images and keep your visitors interested, and Website.com offers several stunning gallery layouts for you to choose from, including masonry, grid and tiles.
In this article, we will show you how to create beautiful image galleries using the Gallery tools found within your Website.com editor. We will also show you the difference between a masonry, grid and tiles gallery so you can easily pick one that best fits your needs.
Website.com Gallery tools
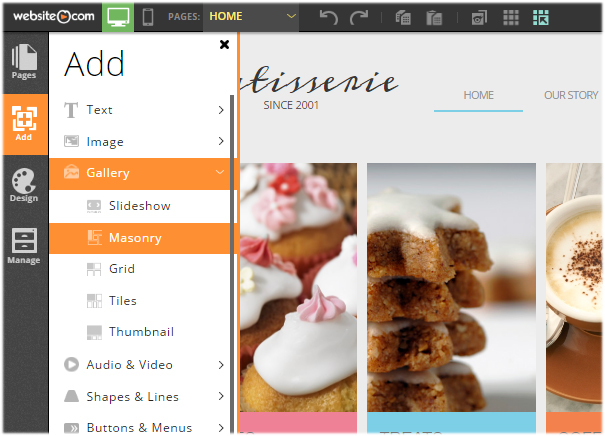
You will find the Gallery tools in the left menu on your Website.com editor, under Add.

Masonry gallery
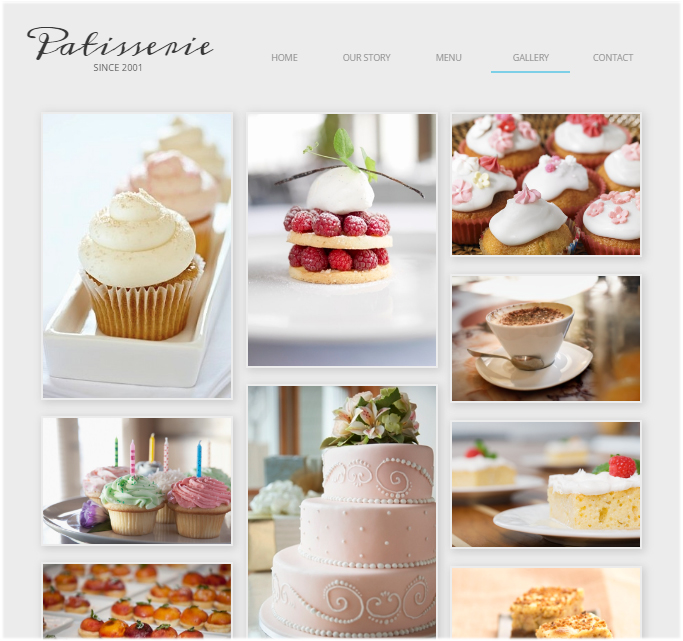
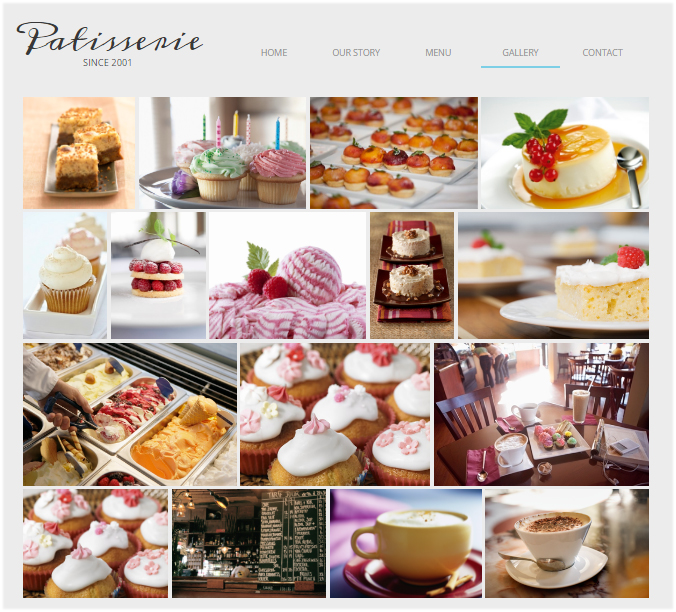
A masonry gallery is a cascading grid-style gallery where images are positioned like irregular bricks in an old stone wall. While it is grid-based, the masonry gallery is different from other grid layouts in that it does not have fixed row heights. The benefit of this layout is that the size of your images is not taken into consideration – your images are not resized to a uniformed dimension and thus, doesn’t lose their quality. This makes the masonry gallery the perfect layout solution for displaying images of varied dimensions.
As you can see, the result is a tight grid of images and each of the images has retained its quality.
The masonry layout is also referred to as the Pinterest Style layout, as Pinterestas the first major website to use this layout style.
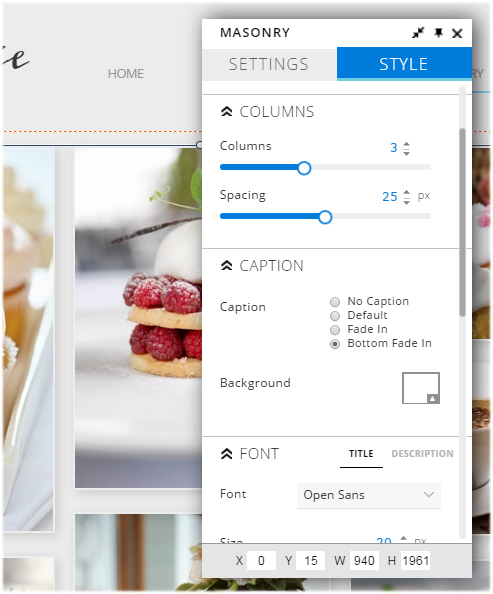
When adding a masonry gallery onto your web page, you get to specify the following options:
- Number of columns
- Spacing between columns
- Display of captions
- Caption font styles
- Image border and shadow

Grid gallery
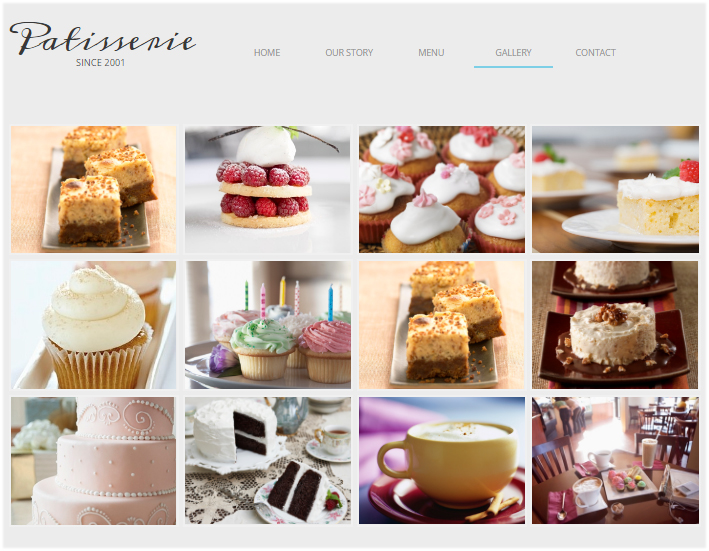
A grid gallery is a column-based gallery where images are displayed in a symmetrical grid layout – all images are displayed in the same height-width dimension and each image is vertically and horizontally aligned.
This type of gallery layout is perfect if you have a lot of images to display – you can specify the number of columns and rows and overflowing images will simply be displayed on the next page(s).
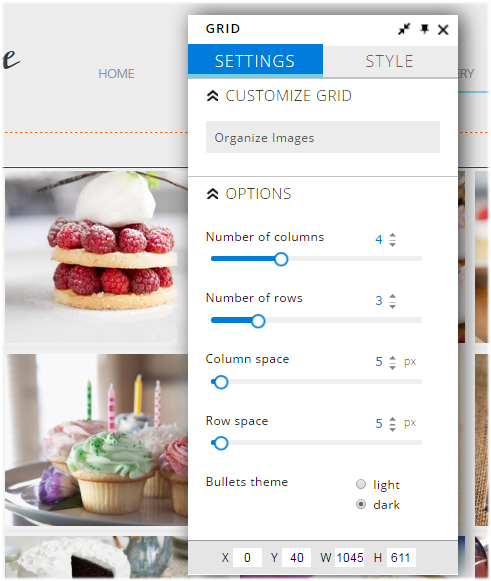
With that being said, the grid gallery comes with the following customization options:
- Number of columns
- Number of rows
- Column and row spacing
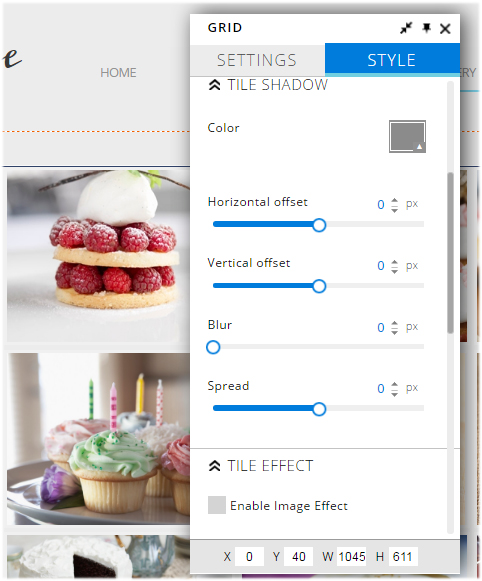
- Image border and shadow
- Image effect (ie. black & white, sepia)
- Image caption font styles


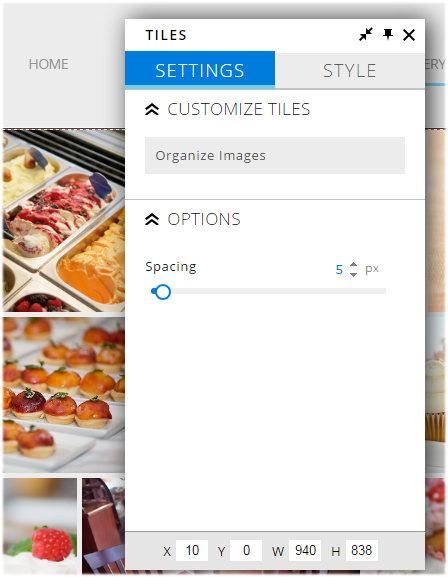
Tiles gallery
A tiles gallery is similar to a grid gallery in that images are displayed in a grid layout. But unlike the grid gallery where it’s column-based, the tiles gallery is row-based. The result is a mosaic-style gallery like this:
But while you can specify the number of columns in a grid gallery, you can’t specify the number of rows to be displayed in the tiles gallery. That’s because the gallery will take all the images you want to show and display them all on your page, and your images will be auto-resized to create the best arrangement possible.
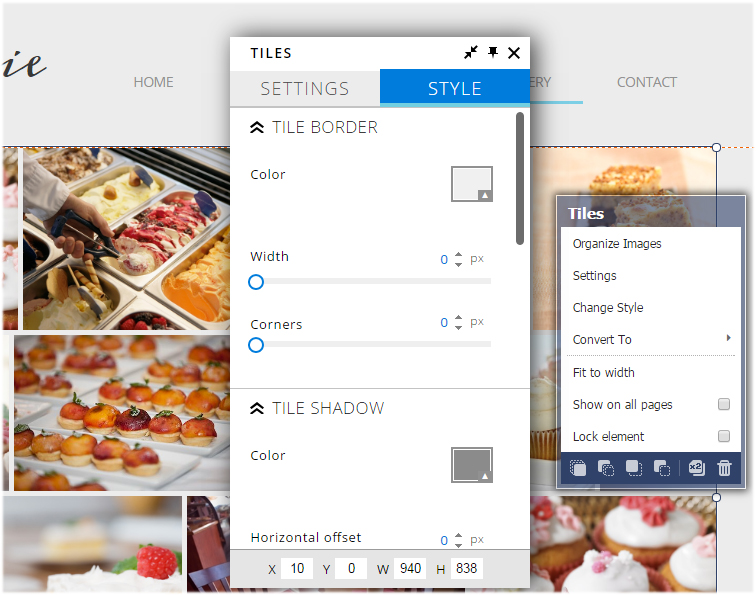
Instead, the tiles gallery comes with the following customization options: