How to Create a Therapy Clinic Website
Get your therapy website online with our simple and easy-to-follow guide.
The Website.com Website Builder offers a wide range of features, tools, widgets, and more to help you get your therapy website up and running.
This guide will show you how to navigate and use the Website.com Website Builder to create your own therapy website.
Congratulations! You've created your Website.com account, and now you're ready to build your therapy website.
Our website builder is designed to let you publish a functional and professional-looking website in only 3 simple steps:
-
Choose your template
-
Customize your content
-
Publish your website

-
1 Choose Your Template
First, we recommend that you prepare all the content you plan to include on your therapy website before you get started with your actual website building process. This includes pieces of text, photos, files, videos, and any other types of content that you'll eventually want to include on your website. This way, you get a better idea of how to implement different content onto your website as you're building it.
At first, getting started might feel a bit challenging, which is why we've crafted hundreds of unique and beautiful website templates to give you and your site a strong start! Particularly for therapy and similar clinic-related websites, we offer dozens of templates tailor-made for anyone to use. To find them, all you need to do is to enter words like "therapy" or "clinic" into the template search bar.
As a side note, while you do have the option of building your website from scratch, we don't recommend doing so unless you're experienced with web design.
As a side note, while you do have the option of building your website from scratch, we don't recommend doing so unless you're experienced with web design.
To choose a website template for your website:
-
Log into Website.com and click the Edit Site button. You'll be taken to the Website Builder.
-
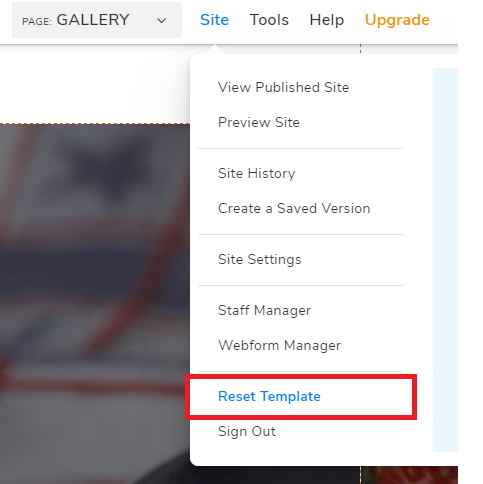
Click Site in the top toolbar, then click Reset Template.
-
Browse through the wide selection of available templates. The default template view shows the most popular templates chosen from our millions of users. On the top right corner, there is a search text box. Simply enter "therapy" into the search text box and hit "enter". You will now see many stunning templates tailored towards creating therapy websites. Once you've found a therapy template you want to use, hover your mouse cursor over it and click Select.
-
Click Ok and then Continue to confirm your template selection.


-
-
2 Tips for Choosing Your Template
All of our website templates are fully customizable, which gives you the freedom to change everything you see in a template to suit your own website's needs. You're free to customize everything, from layout and font, to content and styling, and anything else in between.
When you're considering what template to use, focus on choosing a layout you'd like to use, rather than just choosing a template's images and colors.
When you've decided on a layout you like, all that's left for you to do is replace the dummy text and images with your own custom content. This is why preparing your site's planned content before you begin building your website gives you a nice advantage.
The website builder is where your website will be built and edited. This is why it's important to know how you can best use the website builder to create your own beautiful site.
We'll refer to the main area of the website builder as your canvas, since it's your working area for your website. Here, you can move page elements around, edit text, and make any other changes you'd like to for your web page. The top of your page features your toolbar. The left of the page features page design features and app page management features.
-
1 Toolbar
Read on to get a quick helpful summary of the toolbar's functions.
Undo and Redo
These functions let you undo or redo any changes that you make to your canvas. Changing pages or ending your session will reset your undo and redo functions, so make sure you're satisfied with what you've done before you navigate away.

Copy and Paste
This function lets you copy and paste elements between your website pages. To copy and paste elements:
-
Select the element you want to copy by left-clicking it. If you want to copy multiple elements, you can select multiple elements by holding the CTRL key on your keyboard, then left-clicking the individual elements you want to select together.
-
Copy the selected elements by clicking the Copy icon, or by pressing CTRL + C on your keyboard.
-
Paste the elements by clicking the Paste icon, or by pressing CTRL + P on your keyboard.

Delete
This function will delete any selected elements from your canvas. Simply select what you want to remove, then click the Delete icon.

Change Layer Order
This shows you which elements are stacked on top of or beneath a selected element. The crosshair icon indicates the element currently selected. You can drag the currently selected element up and down the list to change how it's layered with relation to the other elements in the stack.

-
-
2 Design Functions
All website design functions are located to the left of your canvas.
Add
This function lets you add elements like text, images, buttons, and more to your website. You can click into an element's section to see a list of preset styles, then drag the elements that you want onto the canvas to be implemented onto your site. You'll notice a green line appear when you drag new elements onto the canvas below other elements. This green line indicates that when you drop the element onto your canvas, the elements below the green line will move down to create space for the newly-added element. If you would rather have the element overlap with another element, be sure to drop the element on another element when you don't see a green line appear.

Here are some step-by-step instructions on how to add popular elements to your website:
-
Text can be added, edited, and/or removed depending on how you'd like your site's layout to appear.
-
Add images, videos and audio so that you can introduce some variety to the content and presentation of your therapy website. With varied content, you can effectively draw in the attention of your visitors and help them gain interest in what you have to offer.
-
Add and edit buttons, social media widgets, forms for your visitors to fill out, and more to better engage with site visitors. For buttons, you can have them link to features such as PDFs of documents or to information your visitors would find useful. For social widgets, you can use them to link to your presence on different social media platforms. For visitor forms, you can let them help your visitors get in contact with you, sign up for newsletters from your clinic, and more.
-
You also have the option of implementing custom code onto your therapy website, which you can achieve with just a few clicks and your code at the ready. Anything from Google Calendar features to patient booking platforms and anything else in between can be implemented on your Website.com Website Builder site.

Design
This is where you can change the overall color palette and font styles of your website.
Color Palettes
Your website elements' colors are linked to a color palette by default. You can change your site to an entirely different color palette to greatly alter the look and feel that your visitors get from your website. Choose a color palette that suits the professional feeling your therapy website should have.
Font Styles
Just like color schemes, the fonts for your website's text elements are linked to a font style by default. Any changes you make here will be applied to all text linked to that font style. Font styles can go a long way in making your site look professional and presentable.

File Manager
This is where you can manage the images, audio, video, and other document files that you've uploaded to be used on your site. This can be a great tool to check out what you can still add to your therapy website, whether you should look for any new or better files to use, or to keep track of your progress in constructing your therapy website.

Saving Your Work
The website builder automatically saves your work after every edit and addition you make, so your progress on building your site won't be lost even if you navigate away from the site builder. To view the Site History of your website's saved past versions, you can go to Site in the top menu bar, then click the Site History button.

-
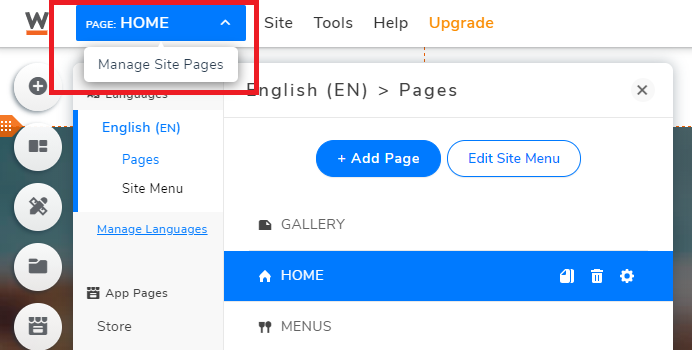
The page management function available in the website builder gives you near-complete control over your website pages. You freely add and remove pages, rearrange your site menu, and set up your site's meta tags, which can help your therapy website succeed and gain the visitors it deserves.
The page management function can be accessed by clicking on the page name drop-down menu in the toolbar at the top of the page. As an example, if you're on your home page, you'll see "PAGE: HOME" as the clickable button that lets you access your page management function.

-
1 Pages
Add new web pages
You can add additional web pages to your website by clicking Add Page.

Navigate to a different page
Click on different pages' names from the page management function list to quickly jump between different pages and complete work on them.
Delete pages
Delete unwanted pages by hovering on the page name, then clicking the Garbage Can Icon that appears to the right of the page name. Deleting the page will remove it from the site menu as well.
-
2 Website menu
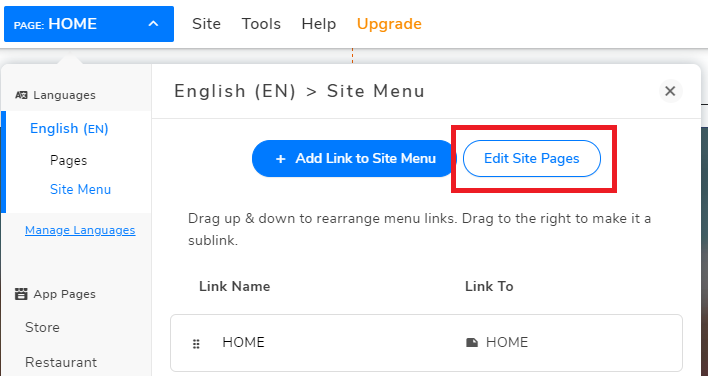
Edit your therapy website menu by opening the Pages dropdown, then clicking the Edit Site Menu button. This will edit an important part of your website that your site users interact with, so be sure the changes you make are done with your site visitors in mind.

Rearrange your site menu
Click and drag the dotted rectangle to the left of a link name to rearrange the order of your site menu items.
Set a page as a subpage
Set a page as a subpage of another page by clicking and dragging the dotted rectangle below that page and towards the right.

Change Site Menu Page Links
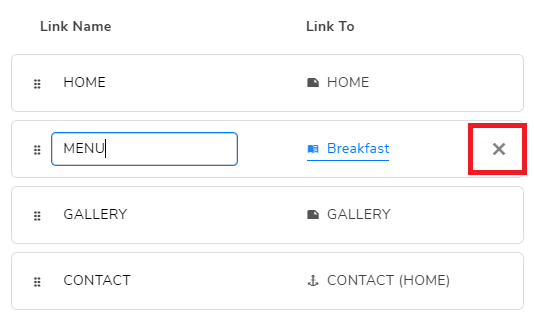
Click Edit Site Menu and change the Link Name in the Link Name field to edit the name of the web page link in the site menu.

Remove menu links
Remove unwanted links from the site menu by hovering on the link name, then clicking the X Icon that appears to the right of the page name. Removing the site menu link won't remove or delete the page, but it will remove the site menu link from appearing in the menu. The web page will still be active and visitors can still access the page by going to its URL. You can use this feature to, for example, create pages that not all site visitors would know to access unless they found your therapy site from a certain location or link.

-
3 Page Settings and Properties
You can edit your page settings in the Pages dropdown. If you're editing the Site Menu, you can still manage site pages by clicking the Edit Site Pages button.
Find the page settings and properties of a page by clicking the gear icon to the right of a page's name.
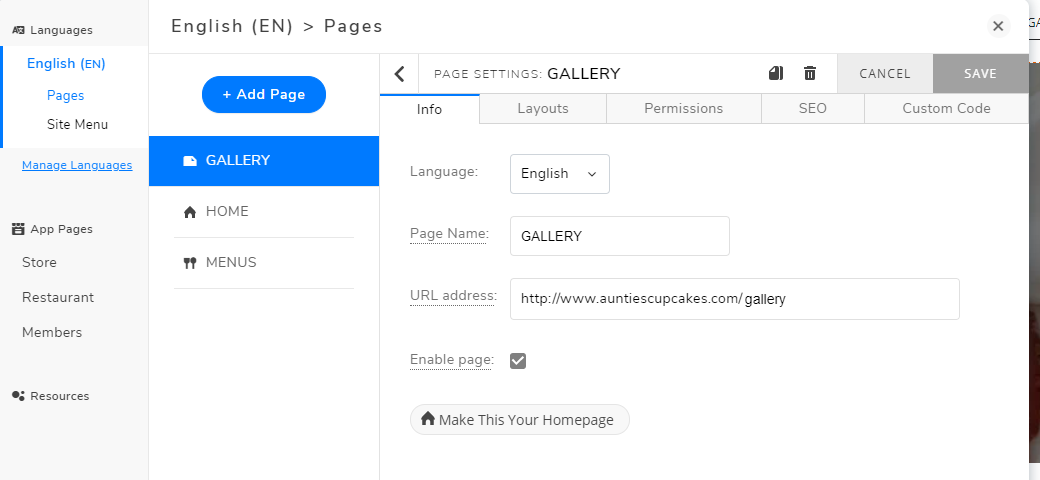
The settings are split into five categories: Info, Layouts, Permissions, SEO, and Custom Code.

Info
Language
You can set your page language through this dropdown. You can put this function to use by, for example, creating multilingual pages to appeal to different demographics that would be interested in your clinic and its services.
Page Name
This is where you can change a page's name. This page name will be used to reference the specified page throughout the website builder. Note that changing your page name won't automatically change the name of the page link that appears on your site menu. This means you'll need to edit the name of the page link itself as well. To edit the page name that appears on your website menu, click the Edit Site Menu button and change the link name for that page.


URL Address
This is the URL, also known as a web address, for the web page. This will be set to your page name in lowercases by default, with any space being replaced by dashes. You can change the URL address to anything else that suits the page, then press the SAVE option in the top right corner to finalize the change.
Make a Page Your Homepage
Selecting "Make This Your Homepage" will set your web page as the homepage of your website. This means it'll become the default page your visitors are first on when they go to your domain name. Keep in mind that a website can only have one homepage. This is why you should pick a page that is fleshed out, appealing, and represents your clinic to visitors, so that it encourages them to become interested in what you have to offer.
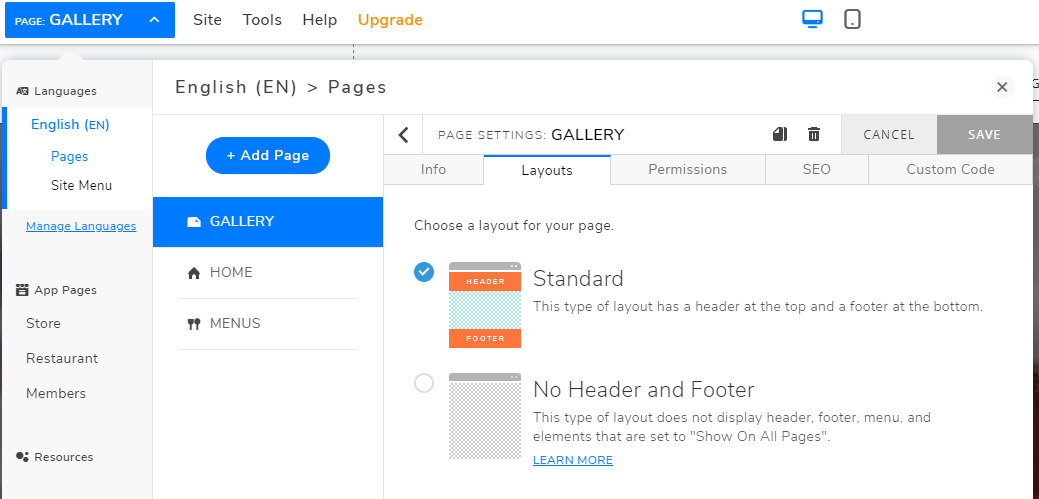
Layouts
Standard Web Page Layout
The standard page layout has a header at the top and a footer at the bottom.
No Header and Footer Layout
You can hide the header and footer from your entire website with this option.

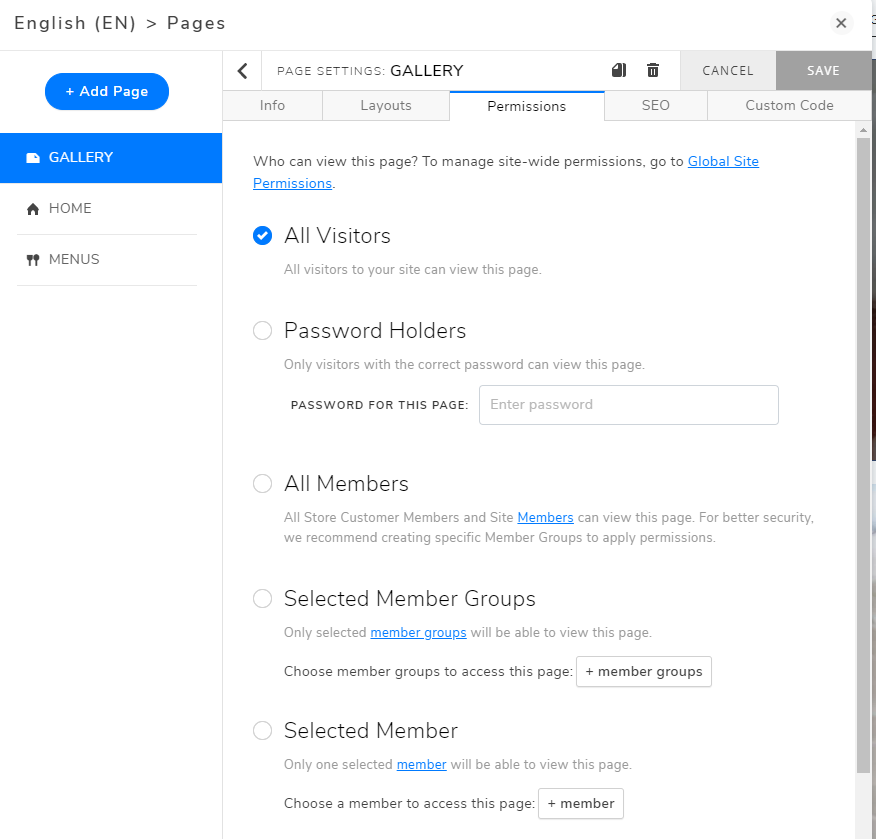
Permissions
All Visitors
Selecting All Visitors will allow anyone who visits your site to access your published web page.
Password Holders
Selecting Password Holders will restrict public access to this web page. You can set a password for the web page, so that only site visitors with the password will be able to view the contents of this page. You could use this feature to, for example, offer special deals for your clinic's services that only those who know the password can access.

All Members
Selecting All Members will restrict access to this page to all Site Members and Store Customer Members. Only users that are members will be able to view this web page once they've logged in. You can add and manage Members on the left of the interface.
Selected Member Groups
Choosing Selected Member Groups will restrict page access to selected Site Members and Store Customer Members, based on your Member groups. Only selected member groups will be able to view your web page when they log in. Add and manage Member Groups under Members on the list.
Selected Members
Choosing Selected Members will restrict page access to a single Member.
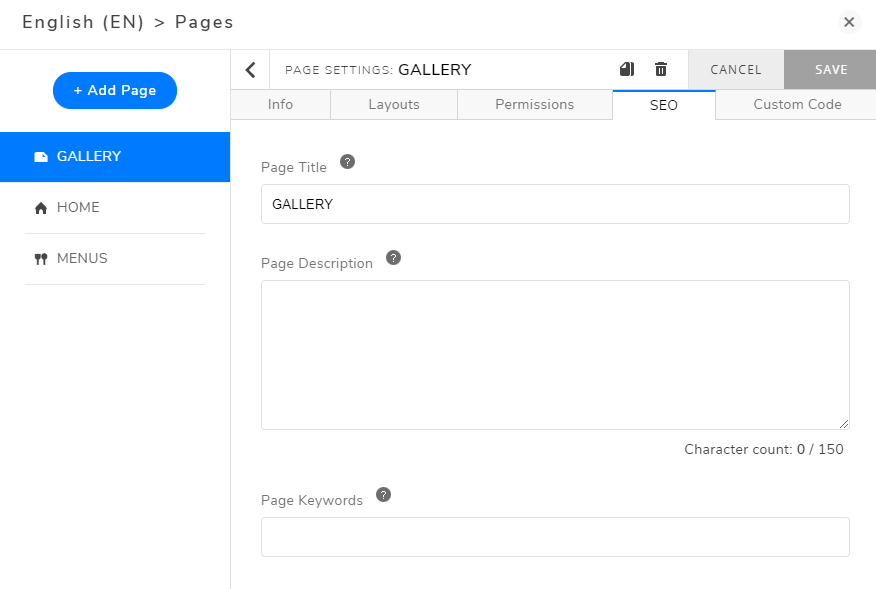
SEO
Page Title, Description, Keywords
These are meta tags that are used by search engines to locate and categorize pages relevant to their users' searches.

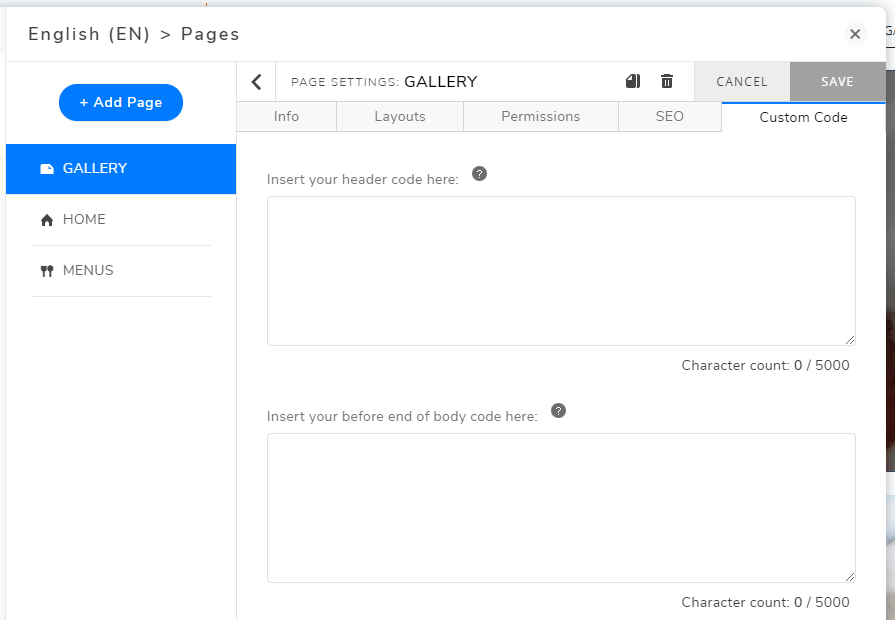
Custom Code
Header and Body Code
When you use any 3rd party scripts or conversion tracking services, such as Google Adwords or Google Analytics, you need to add custom code to your page in order for them to work. This section lets you add the custom code you need for the features you want to implement to work.

Once you've built your site or are done making changes, you'll need to publish your site in order for the changes to go live and for visitors to be able to see your site and/or its changes.
To publish your website, simply click Publish in the top right of the website builder.
You'll see a list of your website pages. Choose the pages of your site that you'd like to publish, and choose whether their mobile versions should be published too. Now your website and its pages can be published for the world to see.